리팩토링(refactoring)
코딩을 하고나면 코드에 비효율적인 면이 생기기 마련이다.
코드 자체를 효율적으로 만들어서
그 코드의 가독성을 높이고, 유지보수를 편리하게 만들고, 중복된 코드를 줄이는 방향으로 코드를 개선하는 작업을
리팩토링이라고 합니다.
소프트웨어의 규모가 커지고 복잡해지면 틈틈이 리팩토링 해야 좋은 프로그램을 만들 수 있다.
사례
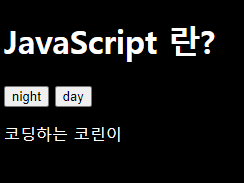
조건문을 이용하여 토글 기능이 있는 버튼을 구현하는 코드이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>자바스크립트</h1>
<h2>조건문</h2>
<input type="button" id="night_day" value="night" onclick="
if(document.querySelector('#night_day').value ==='night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color ='white';
document.querySelector('#night_day').value= 'day';
}else{
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color ='black';
document.querySelector('#night_day').value= 'night';
}
">
<p>코딩하는 코린이</p>
</body>
</html>


this 키워드 사용
onclick과 같은 이벤트 안에서 실행되는 코드에서는 현재 코드가 속해 있는 태그를 가리키도록
약속돼 있는 특수한 키워드를 사용한다. 바로 this 키워드 이다.
<input type="button" id="night_day" value="night" onclick="
if(document.querySelector('#night_day').value ==='night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color ='white';
document.querySelector('#night_day').value= 'day';
document.querySelector('#night_day').value= 'day';여기서 doucment.querySelector('#night_day')는 자기 자신을 가리킨다.
따라서 이 코드 대신 this로 바꾸면 된다.
<input type="button" id="night_day" value="night" onclick="
if(this.value ==='night'){
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color ='white';
this.value= 'day';
}else{
document.querySelector('body').style.backgroundColor='white';
document.querySelector('body').style.color ='black';
this.value= 'night';
}
">
this.value= 'day';
코드가 훨씬 간결해졌다.
중복 제거
위에 코드를 보면
document.querySelector('body')부분이 중복 해서 등장하고 있다.
중복된 코드를 간결하게 하여 유지보수 하기 편하게 만들어보자
<body> 태그를 변수 target에 할당
var target = document.querySelector('body');
<input type="button" id="night_day" value="night" onclick="
var target = document.querySelector('body');
if(this.value ==='night'){
target.style.backgroundColor='black';
target.style.color ='white';
this.value= 'day';
}else{
target.style.backgroundColor='white';
target.style.color ='black';
this.value= 'night';
}
">
코드가 간결해졌다.!!
'JavaScript' 카테고리의 다른 글
| JavaScript 함수 (function) (0) | 2020.12.06 |
|---|---|
| 조건문 활용- 토글(toggle) (0) | 2020.12.06 |
| JS의 이벤트 (0) | 2020.12.06 |
| script 태그 (0) | 2020.12.06 |
| JavaScript 란? (0) | 2020.12.06 |