display
HTML 요소의 레이아웃을 결정하는 가장 중요한 속성 중 하나는 display 입니다.
display : inline
inline 요소들은 다른 요소들과 같은 줄에 머무르려고 하는 성향과, 필요한 만큼의 가로 길이만 차지하는 성향이 있습니다.
다음 요소들은 기본 display 값이 inline 입니다.
- <span>
- <a>
- <b>
- <i>
- <img>
- <button>
<i> 태그는 기본적으로 inline이기 때문에 앞, 뒤의 텍스트와 같은 줄에 머무르고 있고, 가로 길이는 필요한 만큼만 차지하고 있습니다.
ex)
<style>
body{
background-color: gray;
}
span{
background-color: red;
}
</style>
</head>
<body>
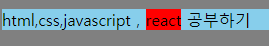
<p>html,css,javascript , <span>react</span> 공부하기</p>
</body>
</html>inline 속성인 span에 배경색을 주면

필요한 만큼 자기 크기 만큼만 공간을 차지한다.
※ inline 요소는 필요한 크기만큼 공간을 차지하기 때문에 가로, 세로의 길이 개념이 딱히 없다.
span{
background-color: red;
height: 100px;
}세로 길이를 100px 지정 해주었다.

결과는 변함이 없다. 만약 block 요소 <p>에 길이를 설정해준다면?? 밑에서 확인
display : block
block 요소들은 다른 요소들과 독단적인 줄에 가려고 하는 성향과, 최대한 많은 가로 길이를 차지하는 성향이 있습니다.
다음 요소들은 기본 display 값이 block 입니다.
- <div>
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <p>
- <nav>
- <ul>
- <li>
<div> 태그는 기본적으로 block이기 때문에 새로운 줄에 가버립니다. 그리고 가로 길이는 최대한 많이, 100%를 차지한다.
ex)
<style>
span{
background-color: red;
}
body{
background-color: gray;
}
p{
background-color: skyblue;
}
</style>
</head>
<body>
<p>html,css,javascript , <span>react</span> 공부하기</p>
</body>
</html><p> 태그에 배경색을 지정했다.

자기 글자 크기 만큼 배경색을 입히는 게 아니라
최대한 많이 가져간다.
※ block 요소는 가로,세로 길이를 직접 설정 해 줄 수 있다.
p{
background-color: skyblue;
height: 100px;
}

세로 길이가 늘어났다.
display : inline-block
inline 속성 처럼 같은 줄에 있으려고 하고,
block 속성 처럼 가로 세로 길이를 가질 수 있는
즉 둘 다 가질 수 있는 속성이다.
먼저 inline 요소 <span> 를 block 요소로 바꿔보자
inline -> block
span{
background-color: red;
height: 100px;
display: block;
}
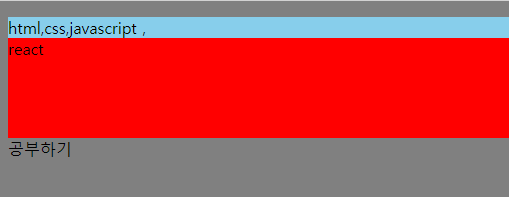
<p>html,css,javascript , <span>react</span> 공부하기</p>결과는?

분명 <p> 태그 안에있었는데 block 요소로 인해 자기만의 새로운 줄을 만들었고
세로길이도 적용이 되어 길어졌다.
덕분에 "공부하기" 글자가 이탈되었다.
※여기서 inline 속성인 span을 inline-block으로 바꾼다면??
inline -> inline-block
span{
background-color: red;
height: 100px;
display: inline-block;
}
<p>html,css,javascript , <span>react</span> 공부하기</p>결과는?

inline 속성처럼 같은 줄에 머무르면서도 block 요소처럼 가로,세로 길이를 설정 할 수 있다.
가운데 정렬
inline 또는 inline-block 요소 일 경우
text-align : center;를 해주면 된다.
block 요소 일 경우
margin-left : auto;
margin-right : auto; 를 해주면 된다.
'CSS' 카테고리의 다른 글
| [CSS ] 세로 가운데정렬 : align-self , align-items (0) | 2020.12.29 |
|---|---|
| [CSS] display: grid - justify-self, justify-items (0) | 2020.12.29 |
| HTML, CSS 색 코드 (0) | 2020.12.21 |
| CSS - background 속성 (0) | 2020.12.21 |
| 자손, 자식 결합자 , 속성 선택자 (0) | 2020.12.08 |