import React, { useState } from 'react';
const Info = () => {
const [name , setName] = useState("");
const [nickname, setNickname] = useState("");
const onChangeName = (e) =>
setName(e.target.value)
console.log("렌더링이 완료 되었습니다.");
console.log({name});
const onChangeNickName = (e) =>
setNickname(e.target.value)
return (
<div>
<h1>이름 :{name}</h1>
<h1>닉네임 : {nickname}</h1>
<input type="text" value={name} onChange={onChangeName} />
<input type="text" value={nickname} onChange={onChangeNickName} />
</div>
);
};
export default Info;onChange 이벤트
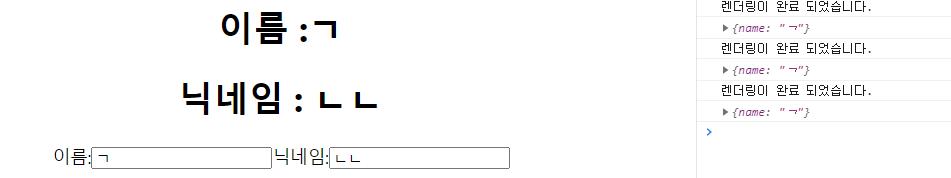
이름 칸에 입력을 하면 console에 값이 나오게 했다.

근데 닉네임 칸에 값을 입력했는데,
console에 값이 나온다..
왜?
화살표 함수 말고
function 으로 하니깐 다시 괜찮아짐
function onChangeName(e){
setName(e.target.value)
console.log("렌더링이 완료 되었습니다.");
console.log({name});
}
알고보니
const onChangeName = (e) =>
setName(e.target.value)
console.log(" name 렌더링.");
console.log({name});
------------------------------------------
const onChangeName = (e) => {
setName(e.target.value)
console.log(" name 렌더링.");
console.log({name});
};중괄호를 안했다.. 중괄호를 하면
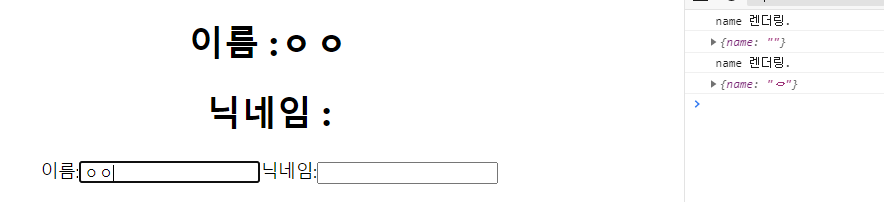
렌더링할 때 name 칸에 입력한 것만 (자기 것만 렌더링 된다.)
그리고 이렇게 중괄호를 하면
렌더링 될 때 마다 특정 작업을 수행하지 않는다.

ㅇㅇ를 입력했는데, 아직 작업은 o 만하고 있다.
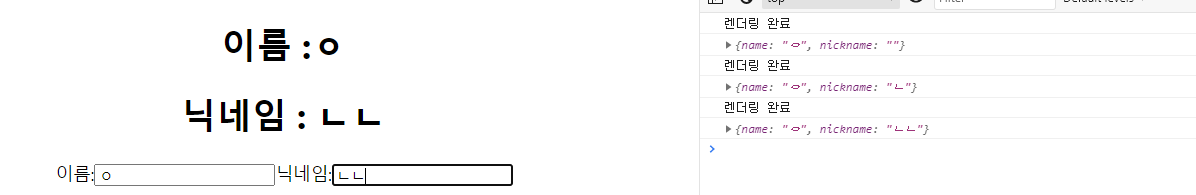
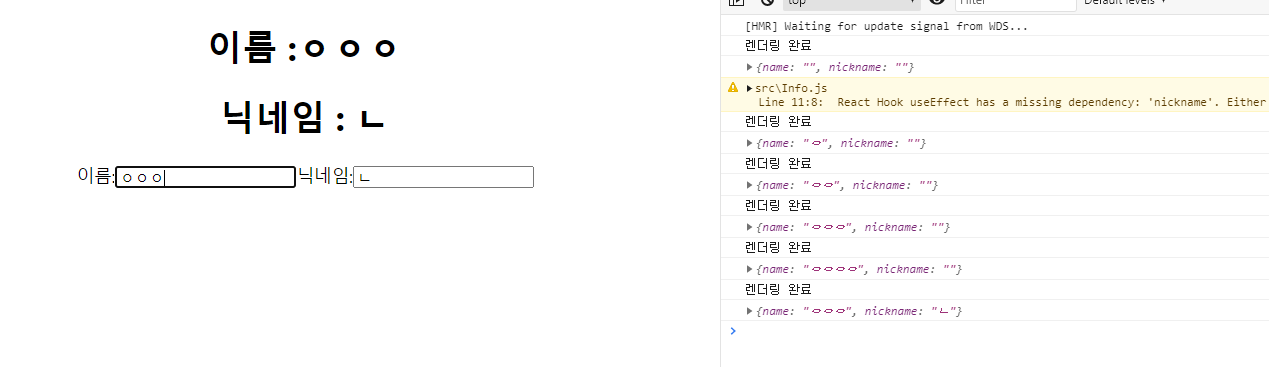
UseEffect
렌더링 될 때마다 특정 작업을 수행한다.
useEffect(() => {
console.log("렌더링 완료")
console.log({name, nickname});
});

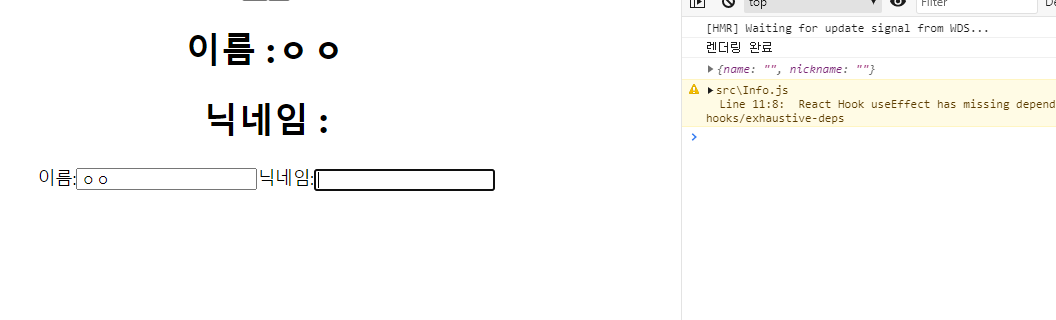
마운트 될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링 될 때만 실행하고,
업데이트될 때는 실행하지 않으려면 함수의 두번째 파라미터로 빈 배열을 넣어주면 된다.
useEffect(() => {
console.log("렌더링 완료")
console.log({name, nickname});
} ,[]);

인풋을 수정해도 컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고,
그 이후에는 나타나지 않는다.
특정 값이 업데이트 될때만 실행하고 싶을 때
useEffect의 두번 째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어준다.
useEffect(() => {
console.log("렌더링 완료")
console.log({name, nickname});
} ,[name]);name 인풋을 수정 할 때 콘솔에 작업이 수행 된다.

'react' 카테고리의 다른 글
| react 컴포넌트 스타일링- css Module (0) | 2020.12.15 |
|---|---|
| styled-components 설치 (css 사용) (0) | 2020.12.09 |
| JSX 문법 (0) | 2020.12.08 |
| e.target 활용하기 (1) | 2020.12.07 |
| 리엑트의 이벤트(Event) (0) | 2020.12.07 |